
10 Jahre Freshjobs sind eine lange Zeit. Vor allem im Internet und im Design-Bereich, da wir in dieser Zeitspanne diverse Trends und Stile Kommen und Gehen sehen konnten.
In diesem Beitrag möchten wir euch – ganz ohne Scham – aufzeigen, wie wir gestartet haben, welche Design-Ideen es nie geschafft haben und wie sich Freshjobs visuell über die Jahre entwickelt hat.
Wir haben immer versucht, gewissen Trends nicht allzu stark zu verfallen, da diese auch wieder weggehen und ein Design so schnell altbacken wirken kann.
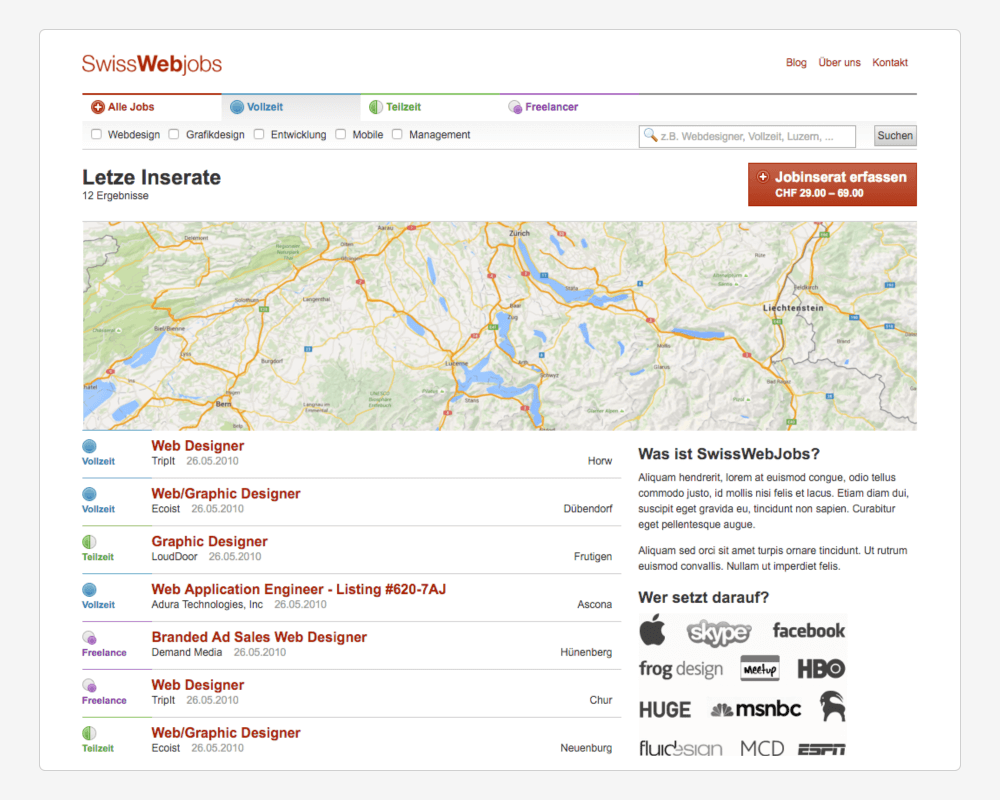
Aber hier nun zum Start von Freshjobs, bzw. SwissWebJobs, wie es am Anfang heissen sollte:
Erste Design & Brand Idee
Zum Start wollten wir die Plattform eigentlich SwissWebjobs nennen, womit wir uns aber nie so richtig anfreunden konnten und glücklicherweise bald darauf auf den Namen «Freshjobs» gekommen sind. Das Design ist eigentlich gar nicht so so schlecht gealtert, wenn man bedenkt, dass dieses über 10 Jahre alt ist. Die ganz bunten und verpixelten Icons durften natürlich nicht fehlen.

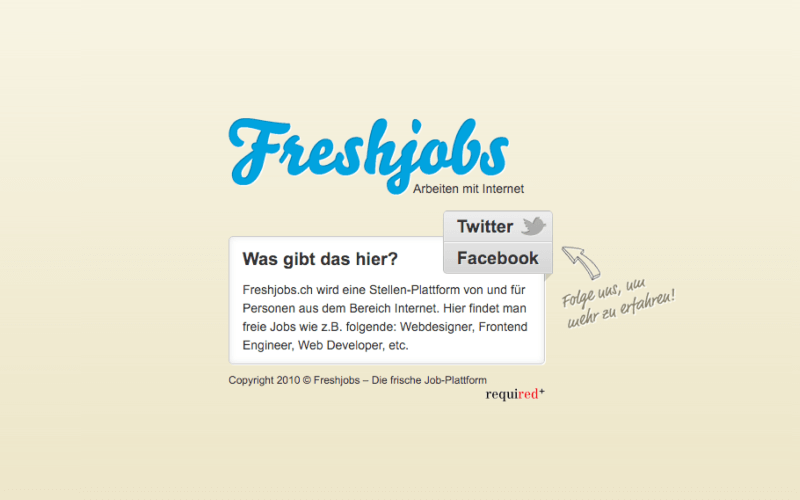
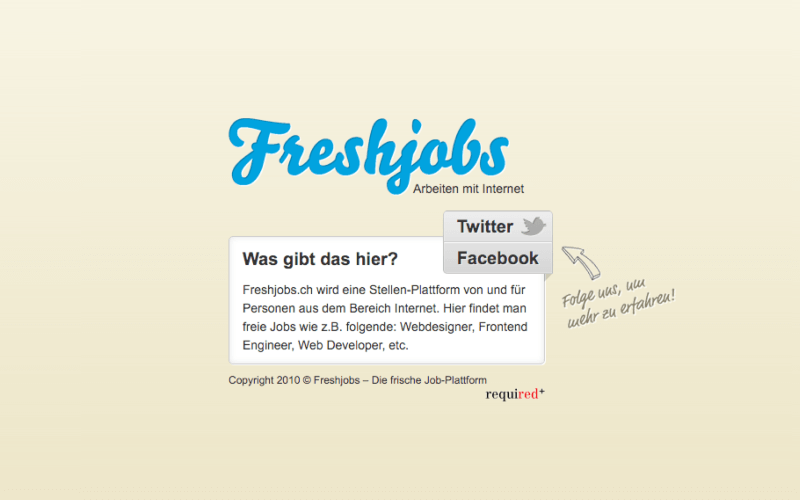
Eine Landing-Page zum Marketing-Start
Für die Landingpage, mit welcher wir Freshjobs angekündigt haben, setzten wir richtig stark auf den beigen Hintergrund. Komplettiert wurde das Ganze mit Handschrift-Fonts, angewinkelten Elementen und einer Art Relief-Effekt. Richtig zeitgemäss!

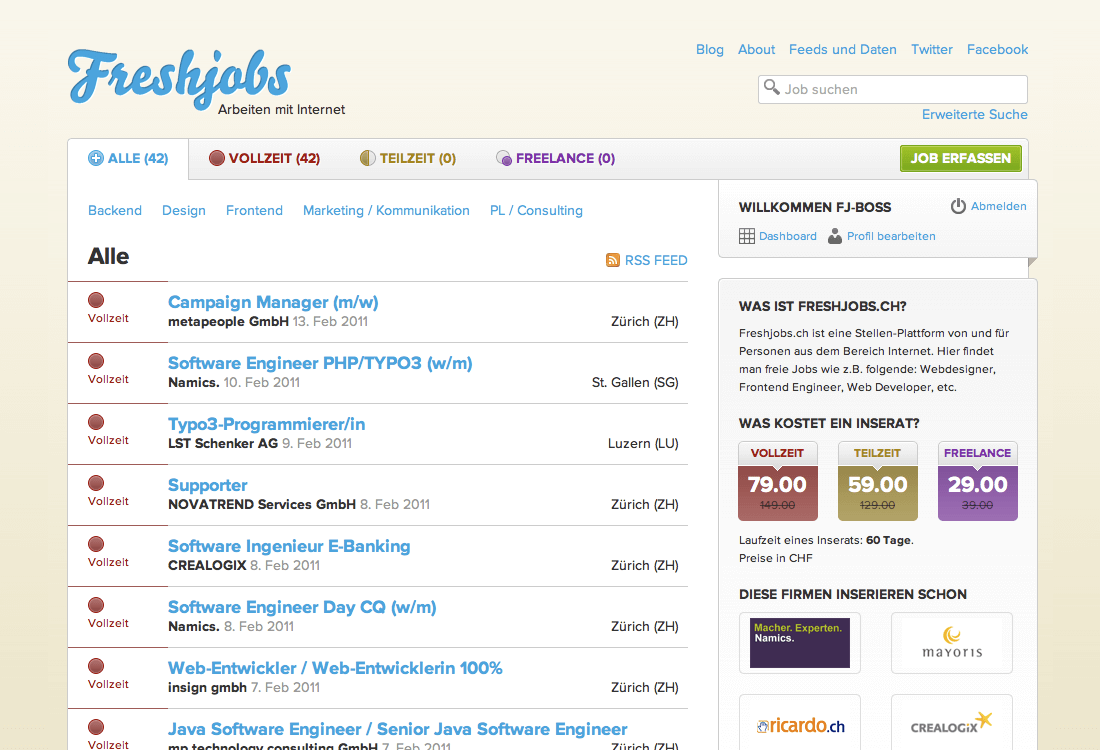
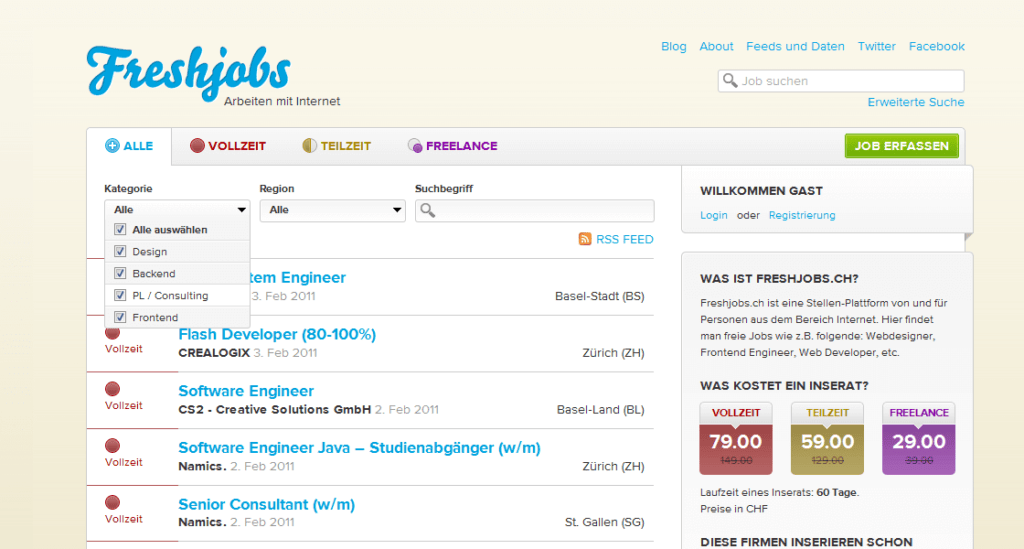
Design beim Launch im Januar 2011
Die erste richtige Freshjobs Version – lanciert im März 2011 – hatte mit den ersten Design-Ideen nicht mehr viel gemeinsam. Wir haben uns für eine Art beigen Hintergrund entschieden, welcher gut mit Freshjobs-Blau harmonieren sollte. So richtig fresh wirkt das heute allerdings nicht mehr. Gegenüber den ersten Ideen haben wir nur die Icons für Vollzeit, Teilzeit und Freelance behalten.

Erste Ideen für ein Filter
Eine erste Weiterentwicklung des initialen Designs war, dass wir den Filter überarbeiten wollten. Komplett mit Verlaufen, Schatten und schrecklichem Font-Smoothing. Da wir das technisch mit der damaligen Basis nicht hingekriegt haben, erblickte dieser Filter nie das Licht der Welt.

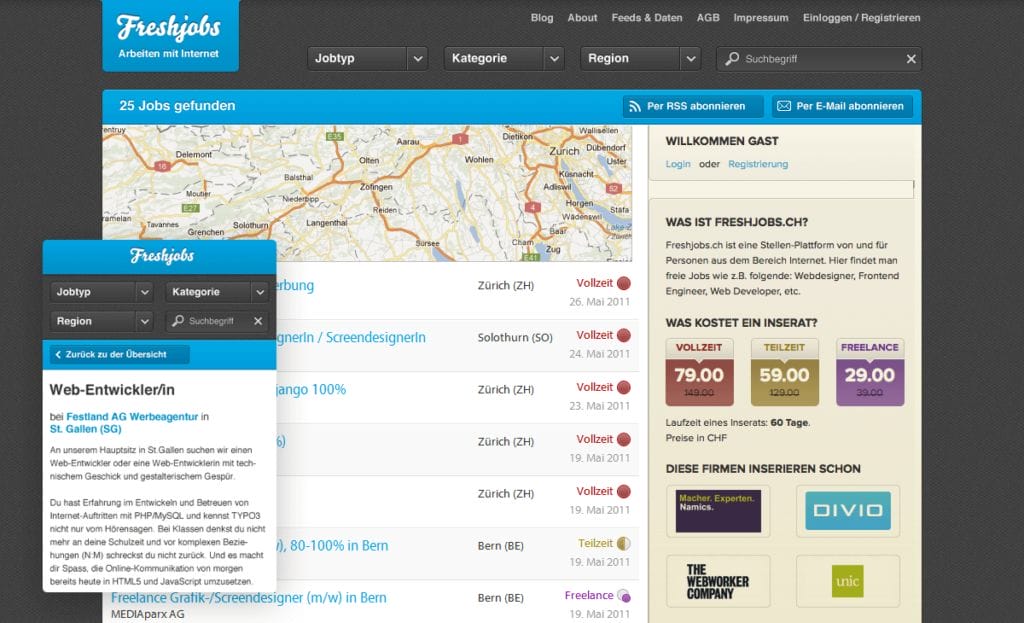
Der «Dark Mode Light» von 2014
Als wir uns anfangs 2014 daran gemacht haben, die Plattform von Grund auf neu zu entwickeln, musste natürlich auch ein neues Design her. Wie ihr im Screenshot erkennen könnt, kamen wir nicht mal soweit, die Sidebar neu zu gestalten, weil wir relativ schnell erkannt haben, dass diese dunkle Variante etwas gar düster wirkte.

Die nächste Variante war dann eine komplette Abkehr vom dunkeln Ansatz und auch der Versuch, das Beige etwas in den Hintergrund zu stellen. Von dieser Version waren wir aber auch nicht richtig überzeugt, weshalb wir gar nicht mal in die Frontend/Prototyping-Phase weitergegangen sind.
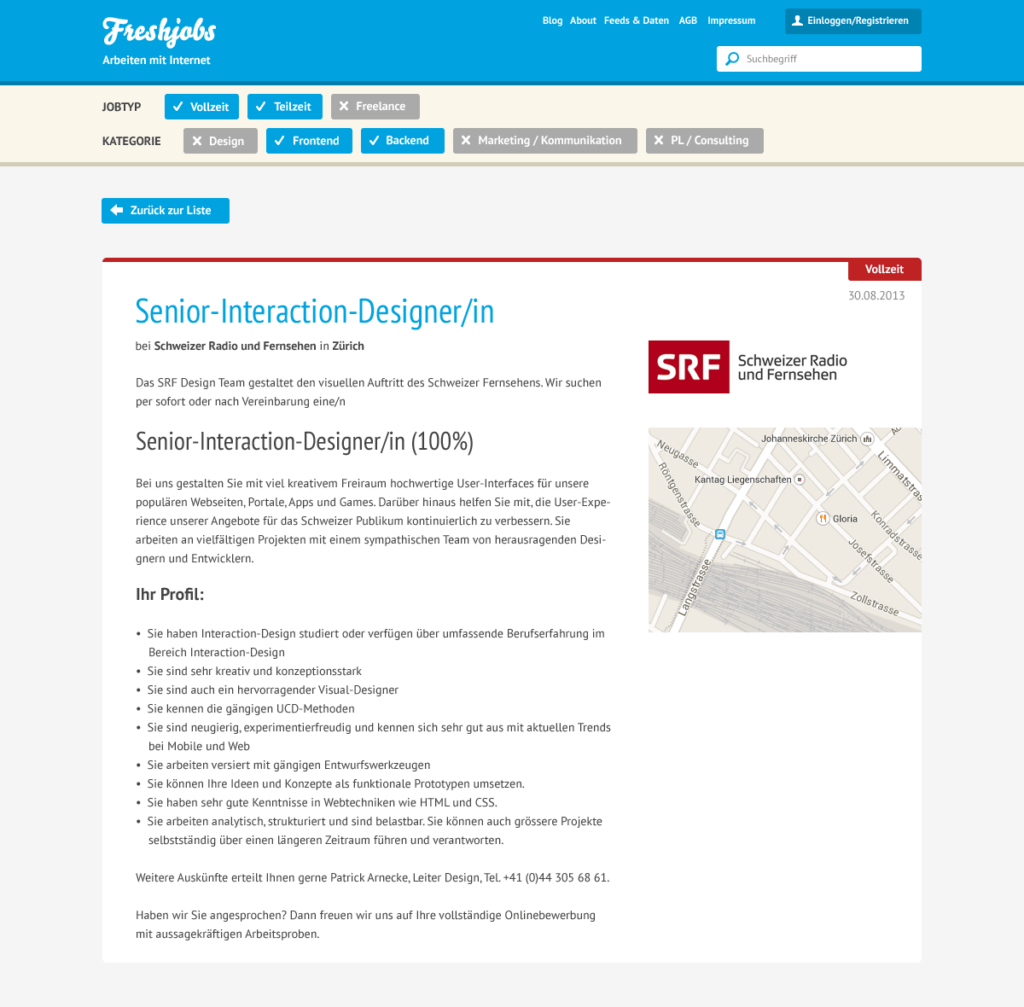
Weitere Versuche eines neuen Designs

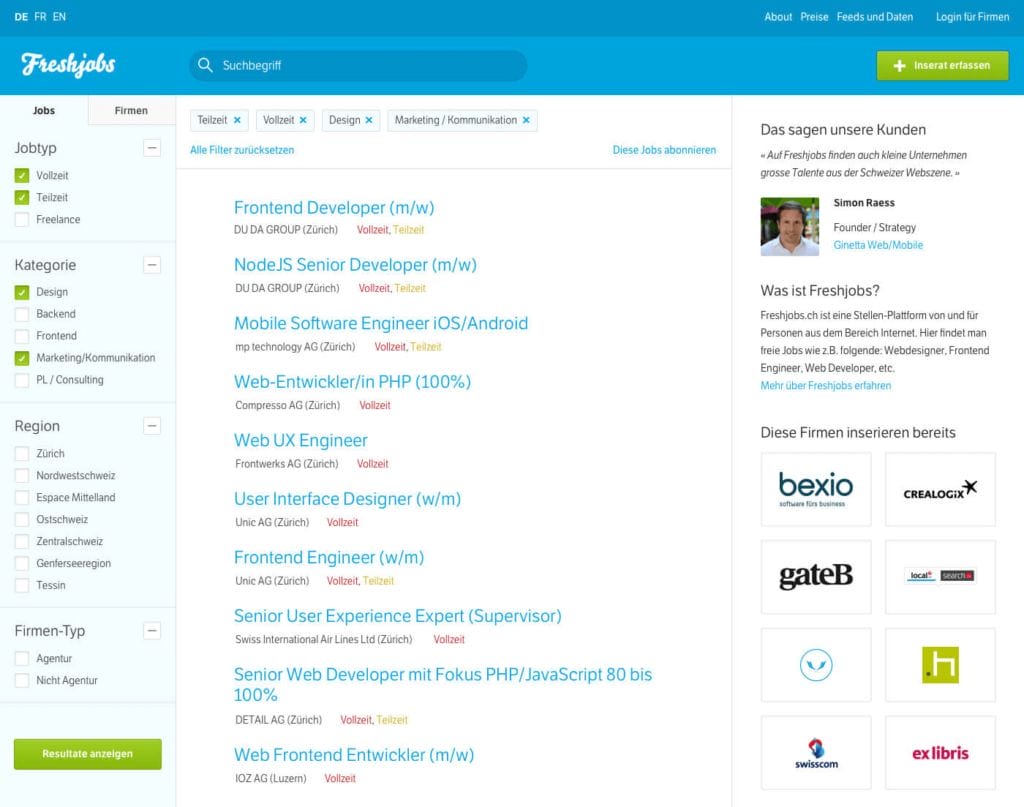
Hier kann man erkennen, dass wir schon relativ nahe an der heutigen Version sind. Der Filter war nun ein echter Filter und nicht nur einfache Links. Wie man sehen kann, ist der in dieser Ansicht aber alles andere als übersichtlich.

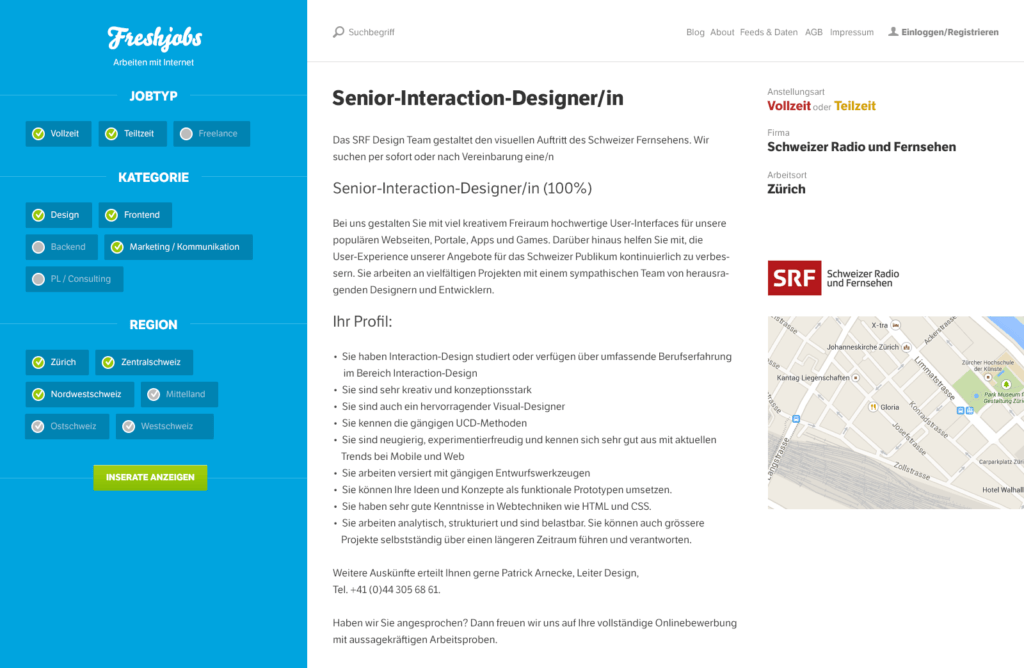
Eine alternative Idee sah vor, dass wir die Markenfarbe von Freshjobs stärker in den Vordergrund bringt und einen starken Fokus auf den Filter liegt. Da mussten wir aber schnell merken, dass dies vom eigentlichen Inhalt zu stark ablenkt, weshalb wir diese Idee nicht weiterverfolgt haben.

Den Filter haben wir im 2016 und 2018 nochmals schliesslich direkt im Frontend (via «Designing in the Browser» umgebaut und auch sonst haben wir versucht, noch etwas mehr Frische reinzubringen und die aktiven Filter umzubauen.
Ab hier sollte das Design bekannt vorkommen

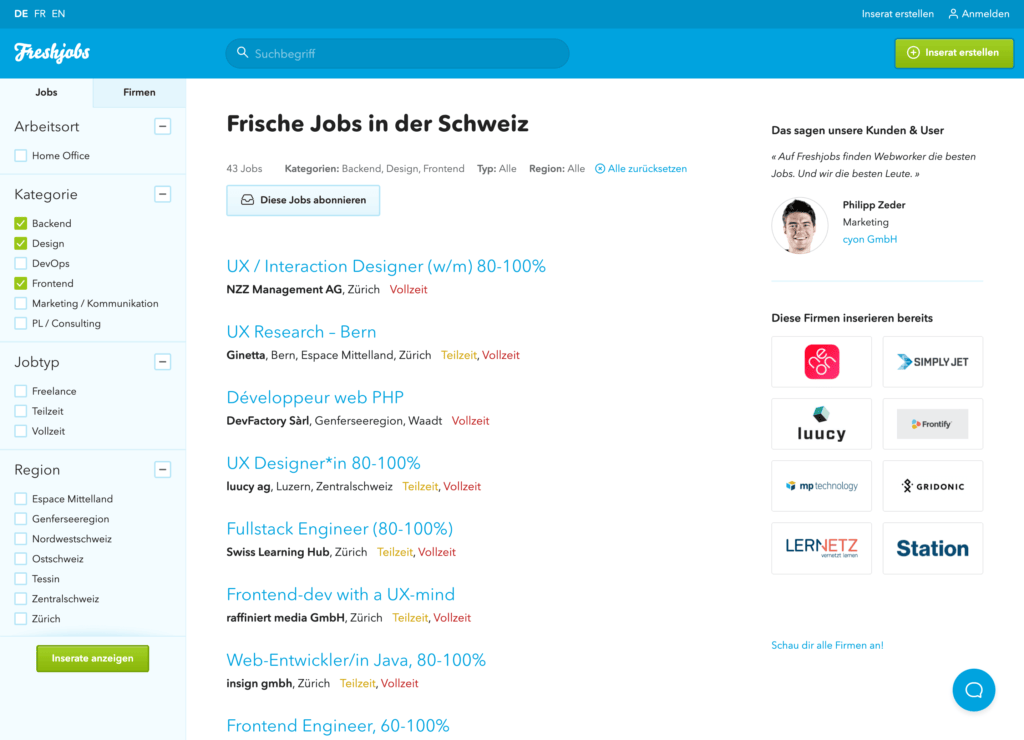
Das bringt uns schliesslich zur aktuellen Version. Wir haben vor allem mit kleinen Änderungen dafür gesorgt, dass Kontraste besser sind, alles etwas frischer wirkt und weiterhin einfach zu bedienen ist.

In der Zwischenzeit haben wir auch diverse neue Features entwickelt, mit welchem man beispielsweise die Jobs als E-Mails abonnieren kann, Home-Office Jobs gefunden werden können oder Firmen ihre Inserate besser verwalten können.
Was kommt als Nächstes?
Mit diesem Magazin haben wir eine neue Publikation lanciert, welche uns natürlich wiederum Inputs für die Plattform geben wird. Eine der Änderungen betrifft die Typografie und ist bereits zu sehen: Die bisherige Avenir Rounded wurde ersetzt, weil sie doch ein bisschen zu rund war.
Wir bleiben wie immer dran und werden auch in Zukunft sowohl an der Plattform, als auch am Magazin arbeiten!